-本日のアジェンダ-
1限目
実技 WEBデザイン実習④
positionについて
2限目
実技 WEBデザイン実習④
サイトの定義
3限目
実技 WEBデザイン実習④
課題制作
4限目
実技 WEBデザイン実習④
課題制作
5限目
実技 WEBデザイン実習④
課題制作
本日のテーマ
DreamweaverでCSSを記述しましょう
《画像に文字を重ねてみましょう》
画像を背景とする

▼HTML
<div class="photo">
<h1>MY WEB SITE</h1>
</div>▼CSS
.photo {
background-image: url(images/photo.jpg);
background-size: cover;
text-align: center;
padding: 250px 0;
}background-size: cover;
背景がボックスを覆います。※ただし画像は切れます。
background-size: contain;
画像が切れずに全体を表示します。※ただし隙間ができます。
positionを使う
positionプロパティを使うと、場所を動かしたり固定したり重ねたりする事ができます。
- position:static;・・・初期値(何も指定してないのと一緒。)
- position:relative;・・・相対(本来いる場所からどの位動かすか。)
- position:absolute;・・・絶対(画面の左上が基準。ただし親要素にrelativeを指定するとそこが基準になる。)
- position:fixed;・・・固定(スクロールしても動かない。)
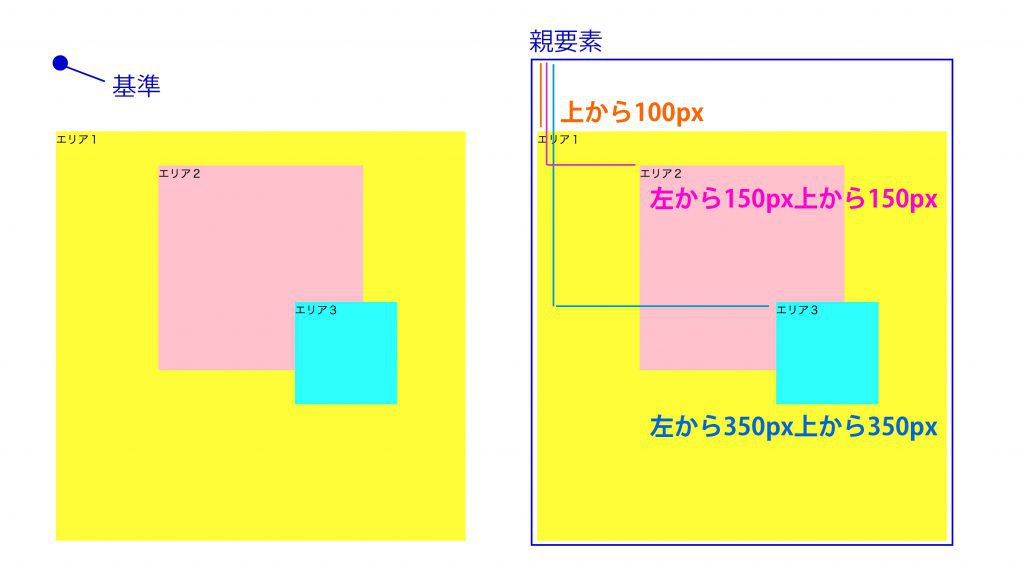
POSITIONで重ねてみましょう

▼HTML
<div class="wrap">
<div class="area1">エリア1</div>
<div class="area2">エリア2</div>
<div class="area3">エリア3</div>
</div>▼CSS
.wrap {
}
.area1 {
background-color: yellow;
width: 600px;
height: 600px;
}
.area2 {
background-color: pink;
width: 300px;
height: 300px;
}
.area3 {
background-color: aqua;
width: 150px;
height: 150px;
}▼今日のHTMLソースの完成(答え)
<div class="photo">
<h1>MY WEB SITE</h1>
</div>
<div class="wrap">
<div class="area1">エリア1</div>
<div class="area2">エリア2</div>
<div class="area3">エリア3</div>
</div>▼今日のCSSソースの完成(答え)
* {
margin: 0;
padding: 0;
}
.photo {
background-image: url(images/photo.jpg);
background-repeat: no-repeat;
background-size: contain;
background-position: center top;
background-color: #000000;
height: 20vh;
padding: 40vh 0;
display: flex;
align-items: center;
}
h1 {
color: #FFFFFF;
text-align: center;
width: 100%;
font-size: 50px;
}
.wrap {
position: relative;
}
.area1 {
position: absolute;
top: 100px;
background-color: yellow;
width: 600px;
height: 600px;
}
.area2 {
position: absolute;
left: 150px;
top: 150px;
background-color: pink;
width: 300px;
height: 300px;
}
.area3 {
position: absolute;
left: 350px;
top: 350px;
background-color: aqua;
width: 150px;
height: 150px;
}ヘッダーやページトップボタンを固定してみましょう
Chromeの検証ツールを使って、見た目の変化をみましょう
DWのメリット
ウェブサイトを作成するにあたって必要な下記ソフトの両方の機能が備わっていて、かつ高機能な為、効率的にコーディングができます。
- テキストエディタ(Terapadなど)
- FTPクライアント(FFFTPなど) ←【今日の講義】サイトの管理
サイト定義
Dreamweaver では、HTML ドキュメントおよびドキュメントに関連するイメージファイルや CSS ファイルなど、Web サイトを構成するすべての素材をひとつのフォルダにまとめて管理します。このすべてを含めたフォルダは “サイト” と呼ばれます。そして、Dreamweaver でこのフォルダの位置を指定することを “サイトを定義する” と表現します。
ローカルルートフォルダ
作業中のファイルを格納する、主にローカルコンピュータ上に配置されるフォルダです。Dreamweaver 上では、このフォルダを “ローカルサイト” として表示します。このフォルダはネットワークサーバ上に配置することもできます。
リモートフォルダ
通常、Web サーバが実行されているコンピュータ上に配置されるフォルダです。Dreamweaver 上では、このフォルダを “リモートサイト” として表示します。
オリジナルサイトをサーバーにアップしてみましょう。
今回はDWではなく、FFFTPでアップします。
DWはコーディングからアップロードまで行うことができますが、業務ではコーディングはDW、アップはFFFTPでというケースもあります。
【本日の課題】
- フォルダ名は「html20210405」
- ファイル名は「index.html」
- URLが「http://deau30xx.html.xdomain.jp/html20210405/」となります。※xxは個別番号