-本日のアジェンダ-
1限目
実技 WEBデザイン実習③
CSSデザイナーパネルについて
2限目
実技 WEBデザイン実習③
CSSの記述
3限目
実技 WEBデザイン実習③
課題制作
4限目
実技 WEBデザイン実習③
課題制作
5限目
実技 WEBデザイン実習③
課題制作
本日のテーマ
DreamweaverでCSSを記述しましょう
CSSデザイナーパネル
CSSの記述に便利です!
- スタイルシートの紐付けができる(ソース)
- セレクタを追加できる
- コードへ移動できる
- CSSを追加・変更できる(プロパティ)
▼昨日マークアップしたHTML(body内)
<div class="header-wrap">
<header>
<h1>ロゴ</h1>
<nav>
<ul>
<li><a href="#">アイテム1</a></li>
<li><a href="#">アイテム1</a></li>
<li><a href="#">アイテム1</a></li>
<li><a href="#">アイテム1</a></li>
<li><a href="#">アイテム1</a></li>
</ul>
</nav>
</header>
</div>
<div class="content-wrap">
<main>新規 main タグの内容がここに入ります</main>
<aside>新規 aside タグの内容がここに入ります</aside>
</div>
<footer><small>コピーライト</small></footer>CSSデザイナーパネルで、CSSのセレクターを記述していきましょう。
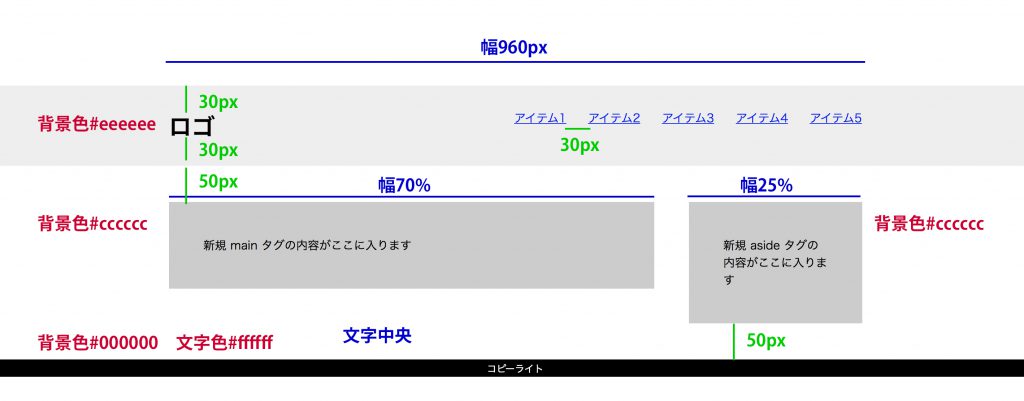
セレクターを書いたら、下記の見た目になるようにプロパティと値を入れていきましょう。

CSSの記述おすすめ手順
①背景色を指定
②横並びにする
1>headerのロゴとナビ
2>ナビのリスト
3>.content-wrapのmainとaside
③幅を指定
④余白を指定
背景色の内側に余白をつけたい場合はpadding
外側に付けたい場合はmargin
.header-wrap {
background-color: #eeeeee;
padding: 30px 0;
margin-bottom: 50px;
}
.header-wrap header {
overflow: hidden;
width: 960px;
margin: 0 auto;
}
.header-wrap header h1 {
float: left;
}
.header-wrap header nav {
float: right;
}
.header-wrap header nav ul {
overflow: hidden;
}
.header-wrap header nav ul li {
float: left;
list-style: none;
margin-left: 30px;
}
.header-wrap header nav ul li a {}
.content-wrap {
overflow: hidden;
width: 960px;
margin: 0 auto;
margin-bottom: 50px;
}
.content-wrap main {
background-color: #cccccc;
float: left;
width: 70%;
padding: 5%;
box-sizing: border-box;
}
.content-wrap aside {
background-color: #cccccc;
float: right;
width: 25%;
padding: 5%;
box-sizing: border-box;
}
footer {
background-color: #000000;
color: #ffffff;
text-align: center;
}
footer small {}float(横並びの指定方法その1)
横並びにしたいブロックにfloat:left;またはfloat:right;を記述。
その親のブロックにoverflow:hidden;でフロート解除をしましょう。
flexbox(横並びの指定方法その2)
親要素に display: flex; を指定するだけで、中の子要素が横並びになります。
さらにどのように並ぶのか指定できます。
例> 親要素に下記を記述すると、子要素は横並び、かつ両端ピッタリで均等間隔
display: flex;
justify-content: space-between;

