-本日のアジェンダ-
1限目
学科 レイアウトデザイン基礎③
課題制作
2限目
学科 レイアウトデザイン基礎③
デザインカンプについて
3限目
学科 レイアウトデザイン基礎③
DTPとWEBの違い
4限目
学科 レイアウトデザイン基礎③
課題制作
5限目
学科 レイアウトデザイン基礎③
課題制作
オリジナルサイト課題
3月22日(月)「ワイヤーフレーム」1限までに提出、「カンプPC」制作
3月23日(火)「カンプPC&SP」制作→5限までに提出
3月24日(水)発表&修正、「HTML設計図」5限までに提出
▼ワイヤーフレームの例(https://web-kanji.com/より)
デザイン要素や写真はまだ入れません。内容の整理が目的です!

【作品】オリジナルサイト_20210322_ワイヤーフレーム
本日のテーマ
PCのデザインカンプに取り掛かりましょう。
「配置」「文字」「配色」を意識してデザインしましょう
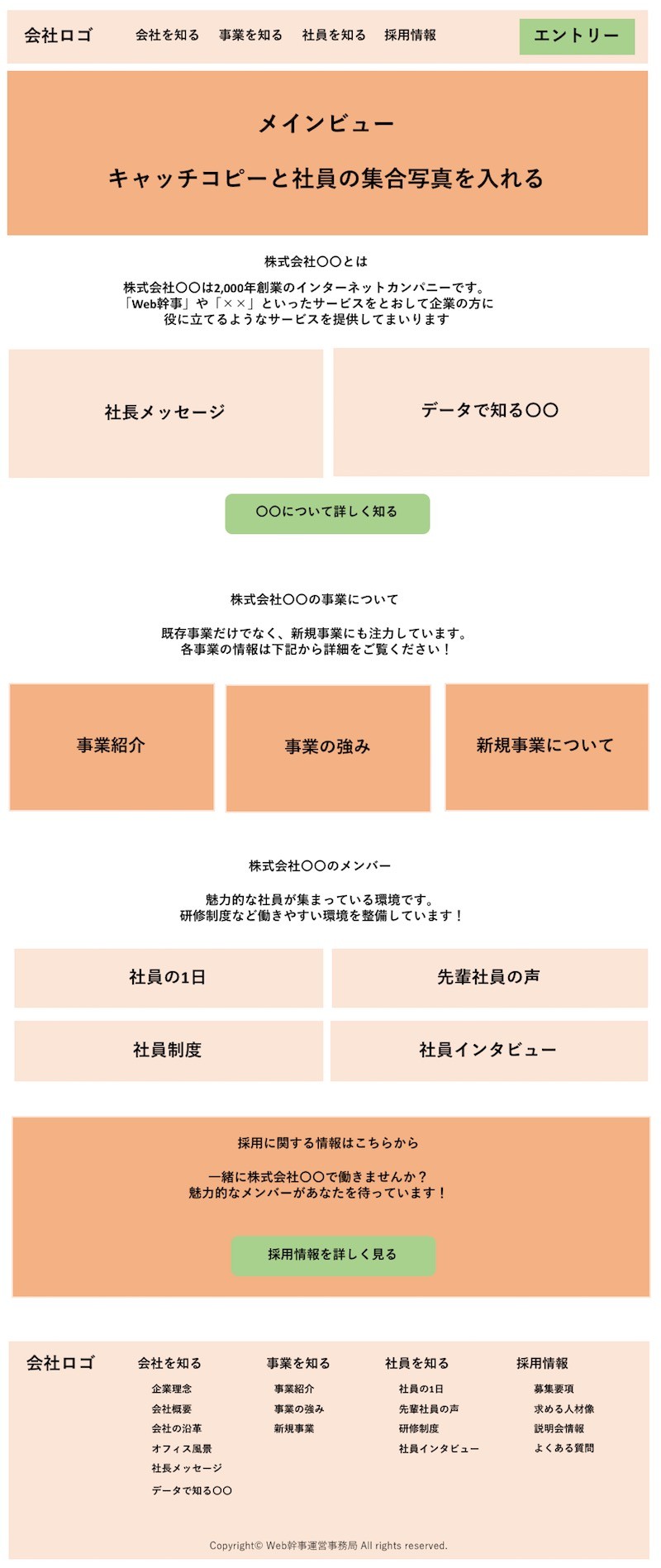
①-4.デザインカンプ(PC)
チラシ制作を思い出して、「配置」「文字」「配色」について考えてみましょう。
【配置=レイアウト】
余白・揃える・まとめる
【文字】
フォントの種類・大きさ・エリア
※IllustratorやPhotoshopの単位の設定をpxにしてから作業を行うとスムーズです。
【配色】
ベース・メイン・アクセント、読みやすさ
- WEBデザインで押さえるべき配色(ベース、メイン、アクセント)の基本「3つのカラー」
- ウェブサイトの配色で気を付けたい9つのこと
- 【2021年版】もう配色デザインには迷わない!すごい無料カラーパレットツール72個まとめ
DTPデザインとの違いは、ファイルの大きさ(特に高さ)が自由なこと、ファーストビューが重要視されること、後から変更ができることです。
この要素を意識してデザインしてみましょう。
カンプ段階ではファーストビューは高さ550px程度にしましょう。
文字の指定例
・フォントカラー #333333
・フォントサイズ
記事タイトル:40px
大見出し:32px
小見出し:24px
本文:16px程度(14〜18px)
・行間 1.5〜2.0
・一行に30文字〜50文字
CSSでの指定
body{
color: #333333;
font-size: 16px;
line-height: 1.7;
}
h1{
font-size: 40px;
}
h2{
font-size: 32px;
}
h3{
font-size: 24px;
}【提出のファイル名】
work_xxxxx_20210323_pc.jpg
jpgファイルをブラウザで見て、ファーストビューの見え方・文字の大きさを確認しましょう。
【作品】オリジナルサイト_20210323_デザインカンプ