-本日のアジェンダ-
1限目
学科 グラフィックデザイン基礎①
ファイルの作成方法について
2限目
学科 グラフィックデザイン基礎①
オブジェクト移動方法について
3限目
学科 グラフィックデザイン基礎①
図形の描き方について
4限目
学科 グラフィックデザイン基礎①
描いてみましょう
5限目
学科 グラフィックデザイン基礎①
本日のまとめ
本日のテーマ
保存:「Ctrl」+「S」 はこまめにしましょう。
本日のIllustratorの基本操作
- 新規作成・開く
- アートボード
- 選択ツール
- 長方形ツール
- 楕円形ツール
- 多角形ツール
- スターツール
- パスファインダー(合体・型抜き・交差)
- プロパティパネル
- ズームツール
- 保存(ai)・別名で保存(pdf)
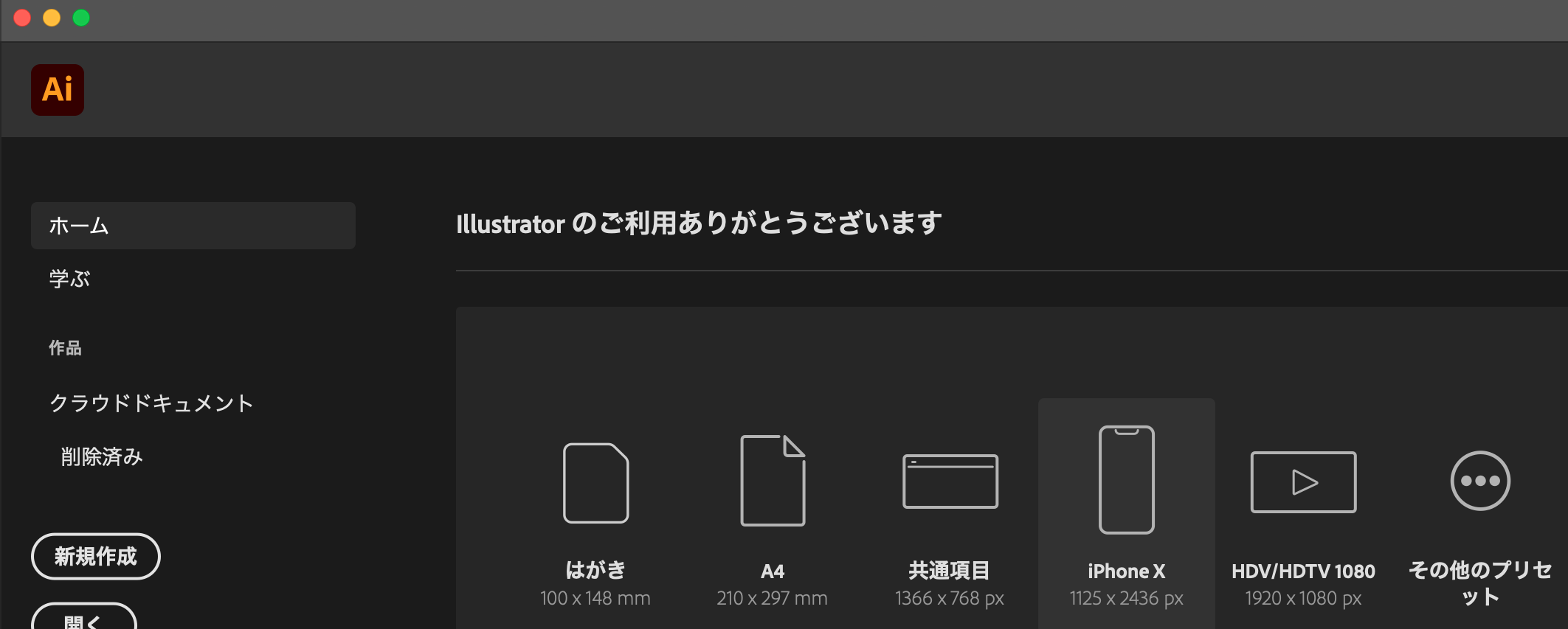
新規作成・開く
Illustratorを起動すると、スタートワークスペースが表示されます。
「新規作成」をクリックして、新規ドキュメントダイアログボックスを開きます。

保存(ai)・別名で保存(pdf)
Illustrator ドキュメントを保存すると、アートワークデータはファイルに書き出されます。 データの構造は、選択したファイル形式によって異なります。アートワークを保存できる基本的なファイル形式には、AI、PDF、EPS、FXG および SVG の 5 種類があります。
またWEBサイト用の画像「jpg、gif、png」に保存することもできます。
あと、もう一つ専用ソフトが無い方にも見てもらえるように「pdf」への保存も可能です。
ショートカットキーについて
Windows版
保存:「Ctrl」+「S」
別名で保存 :「Shift」「Ctrl」+「S」
Web用に保存(従来): 「Alt」「Shift」「Ctrl」+「S」
参考サイト
- Illustrator(イラストレーター)とは?初心者でもわかる基本的な …
- 図解で覚える基本操作一覧 (Illustrator CS)
- Illustrator入門 ツールの基本操作と特性 | デジタル … – Bigmac inc
ワンポイントアドバイス
新規ファイルを作成したらまず「保存」をしましょう。
アートボード
アートボードは、絵画にたとえればアートワークを作成するためのキャンバスのようなものです。 アートボード内にアートワークを作成することで印刷時に書き出される範囲の目安になります。
参考サイト
- 【Illustrator入門】アートボードの使い方 | プログラミング教育 …
- アートボードとは | Adobe Illustrator チュートリアル
- 意外と知らないイラレのアートボードの整列と基礎知識 …
選択ツール
オブジェクト全体(グループ含む)を選択するツールです。このツールで選択されたオブジェクトは、周囲にバウンディングボックスが表示され、オブジェクトの拡大・縮小・回転などを行うことができます。基本的な使い方は、オブジェクトをクリックして選択、もしくはドラッグして選択するだけです。
参考サイト
- 【illustrator】ツールの使い方①選択ツールを使い分けよう …
- Illustratorの選択系ツールをまとめて理解する – 時短を極める …
- Illustratorの使い方初心者ガイド|マスターしたい10の機能 …
図形ツール
イラストレーターでオブジェクトを描画する方法は多数存在します。その中で、四角形や円など簡単な図形を描くのに向いているのが「図形ツール」です。図形ツールを使うことで、単純な図形を素早く効率的にアートボード上に作ることができます
参考サイト
パスファインダーツール
パスファインダーとは複数のパスを合成させたり、逆に一方のパスからもう一方の形を切り抜いたりする事ができる一連の機能の事です。 手作業では再現が難しい幾何学的なパスも工夫次第で比較的簡単に作ることができます。
参考サイト
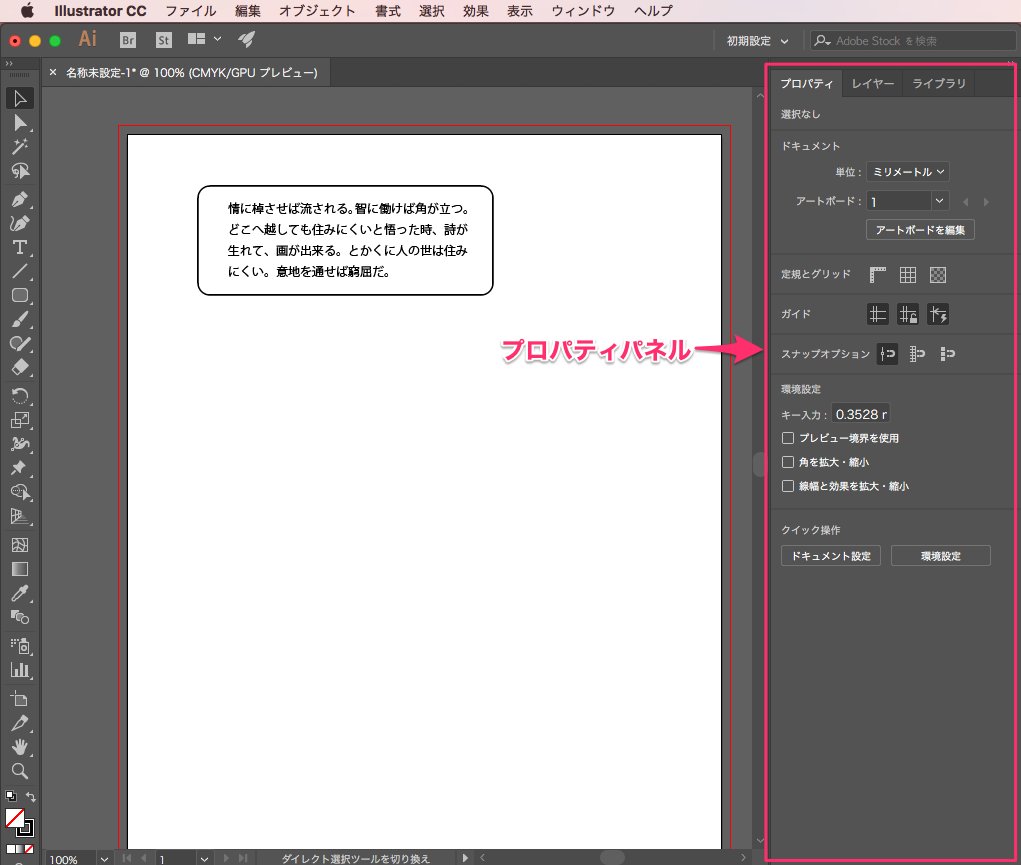
プロパティパネル
Illustrator CC2018のプロパティパネルとは、ウィンドウ上部に表示されていたコントロールパネルをさらに使いやすくしたものになります。

ズームツール
画面上を拡大表示や縮小表示して作業しやすくします。 細かい作業をするために拡大表示がしたい、または全体を確認したいので拡大表示したい場合がります。 そんなときにはズームツールを使用します。
本日の課題
とにかく何かを描いたpdfのデータをドロップボックスのご自身のファイルにUPしてください。
※pdfのファイルは必ず「最小ファイルサイズ」でUPしてください。