-本日のアジェンダ-
1限目
学科 グラフィックデザイン基礎③
リフレクト・回転ツール について
2限目
学科 グラフィックデザイン基礎③
トレースについて
3限目
学科 グラフィックデザイン基礎③
作品制作
4限目
学科 グラフィックデザイン基礎③
作品制作
5限目
学科 グラフィックデザイン基礎③
作品制作
本日テーマ
画像をトレースしてみましょう。
本日のIllustratorの基本操作
- ペンツール
- リフレクトツールと回転ツール
- 曲線ツール
- ハサミツール
- 変形の繰り返し「Ctrl+D」
- 配置(テンプレートにチェック)
引き続きの基本操作
- 新規作成・開く
- アートボード
- 選択ツール
- 長方形ツール
- 楕円形ツール
- 多角形ツール
- スターツール
- パスファインダー(合体・型抜き・交差)
- プロパティパネル
- ズームツール
- 保存(ai)・別名で保存(pdf)
- 塗りと線
- ダイレクト選択ツール
- パス「アンカーポイント」「ハンドル」「セグメント」
- アンカーポイント切り替えツール
- シェイプ形成ツール
- レイヤーパネル
ペンツール
ペンツールによる直線セグメントの描画 ペンツールを使用して作成できる最も単純なパスは直線です。ペンツールをクリックして 2 つのアンカーポイントを作成すると、それらのアンカーポイントを結ぶ直線が作成されます。
参考サイト
- ペンツールで描くベジェ曲線をマスターする | Adobe Illustrator チュートリアル
- Illustrator でペンツール、曲線ツール、鉛筆ツールを使用して描画する方法
- ペンツールでベジェ曲線を描くコツはアンカーポイントの打ち方にあり …
リフレクトツール
リフレクトツールはオブジェクトを反転させるツールです。鏡に映したような状態にするので鏡面反転ともいいます。反転したオブジェクトをコピーすることもできるので、左右対称のイラストなどを作る時に便利な機能です。
曲線ツール
曲線ツールを使用すると、パスの作成と描画を簡単で直感的に行うことができます。新しいツールでは、スムーズポイントまたはコーナーポイントの作成、切り替え、編集、追加または削除を行うことができます。
参考サイト
- ペンツール、曲線ツール、または鉛筆ツールを使用した描画
- 曲線ツールを1分で実用レベルにする【イラストレーター】
- Illustratorの[曲線ツール]の使いどころは、カスタマージャーニーマップでの感情曲線の作成
参考サイト
はさみツール
はさみツールはオブジェクトの一部を切り取るのに使うツールです。 オブジェクトのパスの上にカーソルを合わせてクリックします。 これを2箇所以上繰り返せば切り取られます。 選択ツールで切り離してみましょう。
参考サイト
- [Illustrator]はさみツールの使い方 | バンフートレーニングスクール スタッフ …
- Illustratorの消しゴムツール、はさみツール、ナイフツールの使い分け
- illustrator はさみツールの簡単な使い方
変形の繰り返し「Ctrl+D」
[Ctrl]キー+[D]キーを押下すると、メニューの[変形の繰り返し]をクリックしたときと同じ動作になります。 [Ctrl]キー+[D]キーを押すごとに6度回転した図形をコピーで生成できます。
オブジェクトの塗りと線
Illustratorの最大の特徴は塗と線で構成されているという事です。この特徴を理解することで、様々な絵を描くこと下出来ますので、常に塗と線を意識してIllustratorを使いこなしてみましょう。
参考サイト
- Illustratorの基本「線」と「塗り」をしっかり区別しよう …
- イラレ基礎知識 「塗り」と「線」について! | デザイン&印刷 …
- 【Illustrator】イラレ初心者でも簡単!塗りと線の使い方を徹底 …
ダイレクト選択ツール
選択ツールがオブジェクト全体の移動や複製に使用するのに対し、ダイレクト選択ツールは、オブジェクトの部分を編集するのに使います。
参考サイト
- illustrator ダイレクト選択ツール基本的な使い方 | illustratorの …
- ダイレクト選択ツールの使い方 – イラストレーターの基本操作
- 【Illustrator】(ダイレクト・グループ)選択ツールをマスター …
パス「アンカーポイント」「ハンドル」「セグメント」
Illustrator で描画したオブジェクトは「パス」で構成されています。「パス」には、図形を構成する点として「アンカーポイント」が存在します。 この「アンカーポイント」 を操作することで、 オブジェクトを多彩な形に変形することができます。
パスは「アンカーポイント」「セグメント」「ハンドル」の3つの部位からなりたっており、これら3つの部位を含んだすべてを「パス」といいます。
参考サイト
- Illustratorでパス(ベジェ曲線)を描くために知っておきたい …
- 鋭角な角の頂点から曲線のハンドルを引き出す – ハンドルの …
- Illustratorで自由自在にベジェ曲線を操る – 時短を極めるため …
アンカーポイント切り替えツール
Adobe Illustrator(アドビ イラストレーター)のベジェ曲線の描き方(切り替えツール)を解説しています。 … 終点から「切り替えツール」でドラッグすると、アンカーポイントから正反対に伸びている2本の方向線のうち、片方を折って方向を変えることができます。
参考サイト
- アンカーポイントの切り替えツール « Old lecture – nakayasu.com
- アンカーポイントの切り替え – Illustrator実践講座-チュートリアル
- 新しくなったIllustrator CC(17.1)の[アンカーポイントツール]は超便利。でも、本当にコレでいいのかな?
シェイプ形成ツール
Shaper ツール を使うと、シェイプをまとめて描画、スタック、配置して、単に結合、マージ、削除、移動することで複雑かつ美しいデザインを作成できます。以前は複数の操作を必要としていた操作を、シンプルで直感的に行うことが出来ます。
参考サイト
レイヤーパネル
複雑なアートワークを作成する場合、ドキュメントウィンドウ内のすべてのアイテムの場所を把握しておくことは難しい問題です。小さなアイテムが大きなアイテムの下に隠れてしまうと、アートワークを選択することは困難になります。レイヤーを使用すれば、アートワークを構成するすべてのアイテムを管理できます。
参考サイト
- Illustrator でレイヤーを使用する方法 – Adobe Help Center
- Illustrator CS5 のレイヤーパネルの使い方
- 【Illustrator】初心者が知りたいレイヤーとは?
新規作成・開く
Illustratorを起動すると、スタートワークスペースが表示されます。
「新規作成」をクリックして、新規ドキュメントダイアログボックスを開きます。

保存(ai)・別名で保存(pdf)
Illustrator ドキュメントを保存すると、アートワークデータはファイルに書き出されます。 データの構造は、選択したファイル形式によって異なります。アートワークを保存できる基本的なファイル形式には、AI、PDF、EPS、FXG および SVG の 5 種類があります。
またWEBサイト用の画像「jpg、gif、png」に保存することもできます。
あと、もう一つ専用ソフトが無い方にも見てもらえるように「pdf」への保存も可能です。
ショートカットキーについて
Windows版
保存:「Ctrl」+「S」
別名で保存 :「Shift」「Ctrl」+「S」
Web用に保存(従来): 「Alt」「Shift」「Ctrl」+「S」
参考サイト
- Illustrator(イラストレーター)とは?初心者でもわかる基本的な …
- 図解で覚える基本操作一覧 (Illustrator CS)
- Illustrator入門 ツールの基本操作と特性 | デジタル … – Bigmac inc
ワンポイントアドバイス
新規ファイルを作成したらまず「保存」をしましょう。
アートボード
アートボードは、絵画にたとえればアートワークを作成するためのキャンバスのようなものです。 アートボード内にアートワークを作成することで印刷時に書き出される範囲の目安になります。
参考サイト
- 【Illustrator入門】アートボードの使い方 | プログラミング教育 …
- アートボードとは | Adobe Illustrator チュートリアル
- 意外と知らないイラレのアートボードの整列と基礎知識 …
選択ツール
オブジェクト全体(グループ含む)を選択するツールです。このツールで選択されたオブジェクトは、周囲にバウンディングボックスが表示され、オブジェクトの拡大・縮小・回転などを行うことができます。基本的な使い方は、オブジェクトをクリックして選択、もしくはドラッグして選択するだけです。
参考サイト
- 【illustrator】ツールの使い方①選択ツールを使い分けよう …
- Illustratorの選択系ツールをまとめて理解する – 時短を極める …
- Illustratorの使い方初心者ガイド|マスターしたい10の機能 …
図形ツール
イラストレーターでオブジェクトを描画する方法は多数存在します。その中で、四角形や円など簡単な図形を描くのに向いているのが「図形ツール」です。図形ツールを使うことで、単純な図形を素早く効率的にアートボード上に作ることができます
参考サイト
パスファインダーツール
パスファインダーとは複数のパスを合成させたり、逆に一方のパスからもう一方の形を切り抜いたりする事ができる一連の機能の事です。 手作業では再現が難しい幾何学的なパスも工夫次第で比較的簡単に作ることができます。
参考サイト
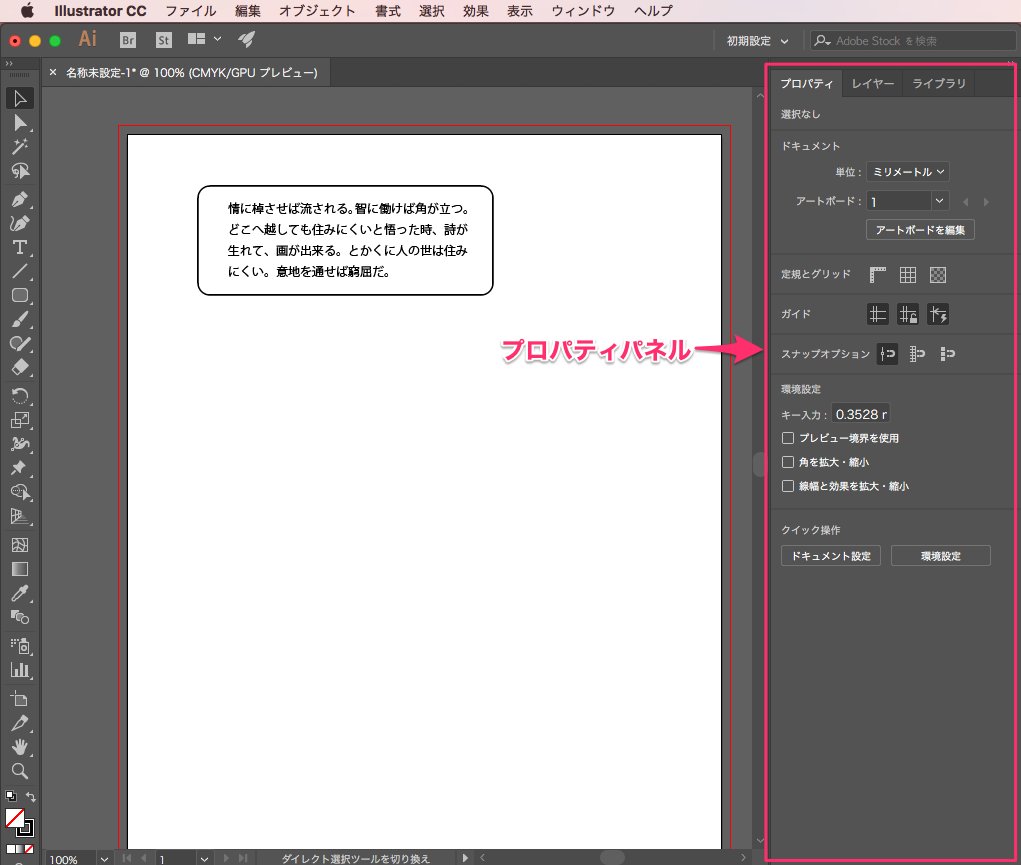
プロパティパネル
Illustrator CC2018のプロパティパネルとは、ウィンドウ上部に表示されていたコントロールパネルをさらに使いやすくしたものになります。

ズームツール
画面上を拡大表示や縮小表示して作業しやすくします。 細かい作業をするために拡大表示がしたい、または全体を確認したいので拡大表示したい場合がります。 そんなときにはズームツールを使用します。
本日の課題
とにかく何かを描いたpdfのデータをドロップボックスのご自身のファイルにUPしてください。
※pdfのファイルは必ず「最小ファイルサイズ」でUPしてください。