-本日のアジェンダ-
1限目
学科 グラフィックデザイン基礎④
画像について
2限目
学科 グラフィックデザイン基礎④
画像の加工方法について
3限目
学科 グラフィックデザイン基礎④
画像の加工方法について
4限目
学科 グラフィックデザイン基礎④
合成写真を作ってみましょう
5限目
学科 グラフィックデザイン基礎④
本日のまとめ
本日のテーマ
「トリミング」をして合成写真を作りましょう。
トリミングとは?
「トリミング」とは、画像の加工ができるソフトウエアが持っている機能のひとつで、画像の周囲にある不要な部分を非表示にすることで画像の表示範囲やサイズを調整することができます。
本日のPhotoshopの基本操作
- 選択範囲
- レイヤーパネル
- レイヤーマスク
- ブラシツール
- 描画色と背景色
- ファイルの移動とコピー
- 切り抜きツール
- 自由変形(ctrl + T)
- Web用に保存(従来)
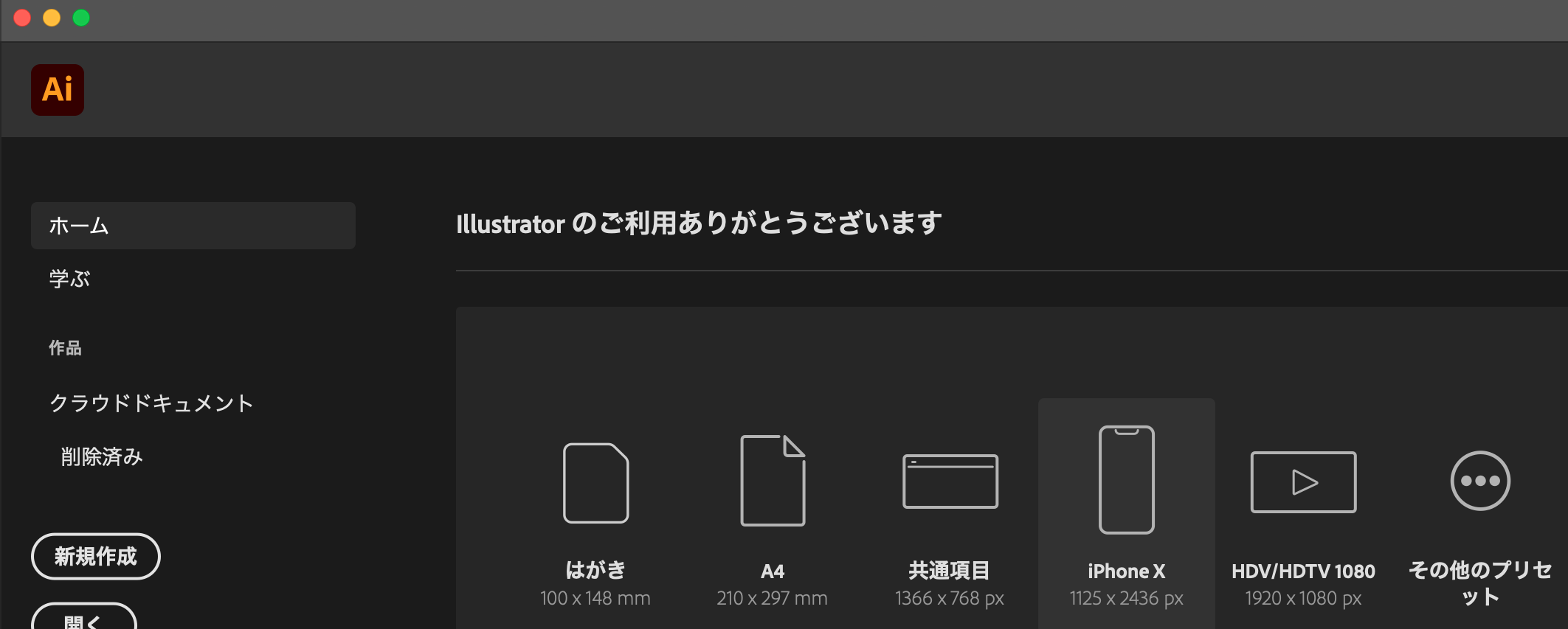
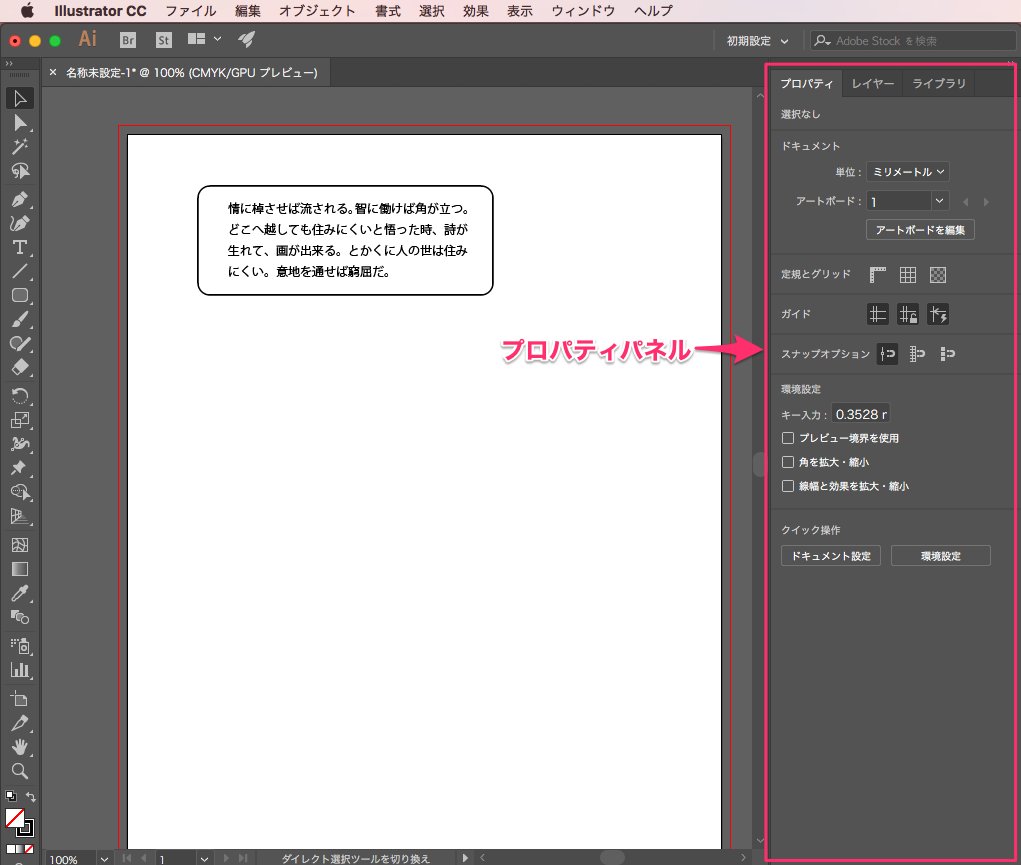
ファイルの作成方法
Illustrator・Photoshopともファイルの作成は「新規作成」「開く」「読み込む」で出来ています。
制作した元データ「 Illustrator ならai」「 Photoshopならpsd 」から、WEB用に「jpg」「gif」「png」「pdf」等のファイル形式にすることが出来ます。
写真加工のおすすめルール
(非破壊データで作業しましょう)
「ファイルから開く(加工したい写真を取り込む)」⇒
「レイヤーパネルで複製」⇒
「右クリックでスマートオブジェクトに変換」⇒
「背景のレイヤーを非表示」⇒
「保存」
写真素材(練習用)
選択範囲
選択範囲によって画像の一部分または複数の部分が分離されます。特定の領域を選択することで、選択していない領域を元のままに保ちながら、画像の選択部分を編集したりエフェクトやフィルターを適用したりすることができます。
- 長方形選択ツール
- 楕円形選択ツール
- なげなわツール
- 多角形選択ツール
- マグネット選択ツール
- 自動選択ツール
- クイック選択ツール
参考サイト
- Adobe Photoshop での選択範囲の作成 – Adobe Help Center
- Photoshop での選択したピクセルの移動、コピー、削除 – Adobe Help Center
- 選択範囲を使ってみよう | Photoshop入門編 – ウェブプログラミングポータル
オブジェクトの選択と移動と削除・コピー
オブジェクトを移動させるには、「マウスドラッグによる移動」、「移動コマンドによる数値指定での移動」、「変形パネルを使った移動」、「矢印キーを使った移動」があります。選択ツールで移動したいオブジェクトを選択し、そのままドラッグします。 削除は「Delete」キーで削除出来ます。
参考サイト
ワンポイントアドバイス
Adobeのソフトは直観的に移動出来るかも??
「出来るのかな???」って思ったことは試してみましょう。
レイヤーパネル
Photoshop のレイヤーは、積み重ねられた透明フィルムのようなものです。レイヤーの透明部分では、下のレイヤーが透けて見えます。レイヤーは、透明フィルムをスライドさせるように動かして、レイヤーのコンテンツを希望の位置に配置することができます。また、レイヤーの不透明度を変更して、コンテンツを部分的に透明にすることもできます。
参考サイト
- Photoshop のレイヤーの基本に関する学習 – Adobe Help Center
- Photoshopのレイヤーとは?初心者でも分かる使い方 – サルワカ
- レイヤーパネル | レイヤー | 初心者のためのフォトショップ講座
レイヤーマスクについて
レイヤーマスクとは、通常のレイヤーや調整レイヤーの一部だけを表示したり、非表示にしたりすることができる機能だ。 レイヤーマスクを扱う最も大きなメリットは、元の画像を変更せずに部分的な補正や切り抜きが行えることである。 後に修正が必要になっても、レイヤーマスクを変更するだけでよいので非常に効率がよい。
参考サイト
描画色と背景色
描画色と背景色について に移動 – Photoshop では、ペイント、塗りつぶしおよび選択範囲の境界線の描画には描画色が使用され、消去された領域やグラデーションには … アルファチャンネルでは、初期設定の描画色はホワイトで、背景色はブラックです。
参考サイト
- Adobe Photoshop でのカラーの選択 – Adobe Help Center
- 7-(2)描画色と背景色 | デザインってオモシロイ -MdN Design Interactive-
- 基本がわかる!描画色と背景色 | psgips
ブラシツールとは?
photoshopのブラシは、サイズやエッジのやわらかさを自由に変更して画面内に色々な色や形でペイントすることができます。 エアブラシ効果や特殊効果をつけたストロークを描くことができます。 ブラシの設定をカスタマイズして、専用のライブラリに追加、呼び出して利用することもできます。
参考サイト
- 【Photoshop ブラシ】基本的な使い方からレタッチでの活用 …
- 初心者向け!Photoshopのブラシの使い方と設定 – サルワカ
- 色の変更と描画のツール | Photoshop入門編 – ウェブ …
切り抜きツールとは?
【Photoshop基本操作】[切り抜きツール]とは、画像を切り抜くためのツールです。 ドラッグした範囲を四角形に切り抜き、回転や変形などを同時に行う機能を持っています。 切り抜き確定後でも、トリミング領域の移動や仕上げサイズの変更といった再編集が可能です。
参考サイト
自由変形(ctrl + T)とは?
自由変形の使い方 Photoshopの自由変形を使うことで、全体の仕上がりを見ながら画像の大きさや角度などを編集することができます。
参考サイト
- Photoshopで自由変形を使う方法【初心者向け】現役Web …
- フォトショップ 自由変形の使い方 : Retouch WebLaboratory
- Photoshop で縦横比を変えずにドラッグで拡大縮小をしたい …
Web用に保存(従来)とは?
「Web用に保存(従来)」は、圧縮率を調整するなどして保存後のデータ容量を調整できます。
参考サイト
- 画像の保存と書き出し – Adobe Help Center
- Photoshop CC2019「Web用に保存」「書き出し形式」の違いと比較
- Photoshopの保存方法まとめ:形式は?画像を圧縮するには? – サルワカ
本日の課題
とにかく2つの写真を合成して「jpg」のデータをドロップボックスのご自身のファイルにUPしてください。
※ネット上の写真には権利がありますので、あくまでも課題用として取り扱ってください。